В предната тема нарисувахме лицето на Дядо Мраз Сега ще довършим векторната рисунка. Ще добавим фон и надпис и ще направим от векторната графика коледна картичка:
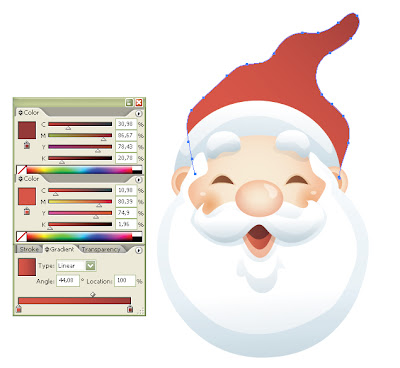
12. Първо ще добавим шапка.
Нарисувайте фигурата на шапката с Pen Tool и запълнете с линеен градиент със следните параметри:
С Еlipse Тool нарисувайте пискюлчето на шапката.
Запълнете със сиво-белия градиент на брадата и мустаците, като ползвате пипетката, както направихме това в предната тема:
13. Следва да нарисуваме тяло на човечето.
Очертайте фигурата с Pen Tool и запълнете с линеен градиент със следните параметри:
В долната част на тялото нарисувайте елипса с Elopse Tool. Запълнете със сиво-бял градиент с параметрите показани на картинката.
С бързите бутони (Ctrl+[) преместете фигурата под дрехата на Дядо Коледа в палитрата на слоевете:
В долната част на елипсата нарисувайте кант на дрехата на Дядо Мраз с Pen Tool по начина, по който направихме това за сянката на брадата в предната тема. Запълнете със сиво-бял градиент:
Нека добавим повече детайли по дрехата.
Нарисувайте с Rounded Restаngle Tool правоъгълна фигура в средата на дрехата. Запълнете с линеен градиент със следните параметри:
Дублирайте фигурата. Променете размера и. Направете я по-тънка и по-дълга.
Запълнете със сиво-бял градиент със следните параметри:
Сега ще нарисуваме и колан на дрехата.
Направете фигурата с Pen Tool и запълнете фигурата с черно.
След това дублирайте фигурата на колана. Променете размера (направете я по-широка) Запълнете с червения градиент на фигурата под централния бял кант на дрехата.
Това ще е сянката на колана. Поставете копието под оригинала в палитрата на слоевете.
Ще добавим и тока на колана.
Нарисувайте фигурката с с Rounded Restаngle Tool.
Вътрешната част на токата можете да изрежете с бутончето Exclude overlapping shape areas в палитрата Patfinder.
След това дублирайте фигурката на токата. Запълнете с по-тъмен цвят.
Леко увеличете размера и поставете копието под оригинала в палитрата на слоевете. Това ще е сянката на токата.
По сходен начин добавете и средната част на токата.
Когато сте готови с колана селектирайте всички части съставящи дрехата на дядо Коледа и групирайте (Ctrl+G)
14. По подобен начин ще направим краката и ръцете на Дядо Мраз.
Очертайте фигурата на панталона. Запълнете с червения градиент на горната част на дрехата:
Направете елипса в долната част на единия крачол.
Запълнете я със сиво-бял градиент. Дублирайте я и я поставете в долната част на другия крачол.
След това добавете сянка, както направихме за горната част на дрехата в предната тема. Запълнете сянката със сиво-бял градиент.
Нарисувайте и обувките. Когато сте готови селектирайте фигурите съставящи краката и групирайте.
15. Остана да направим ръцете.
Нарисувайте фигура подобна на елипса. Това ще е ръкавицата на дядо Коледа. Запълнете с червен градиент с параметри, показаните на картинката. След това нарисувайте палеца. Запълнете със същия градиент (с пипетката)
Добавете сянка на ръкавицата по начина, който направихме това многократно в предната тема. За Fill задайте червен цвят с параметри, показаните на картинката.
В долния край на ръкавицата направете кант с Pen Tool, подобно на канта на дрехата на Дядо Мраз. Запълнете със сиво-бял градиент:
Добавете сянка на канта по вече познатия ни начин. Запълнете със сиво-бял градиент:
Когато сте готови селектирайте всички фигури, съставящи ръката на Дядо Коледа и ги групирайте (Ctrl+G)
След това дублирайте групата.
Селектирайте дубликираната група от кръгчето в палитрата на слоевете.
Дайте клик с десен бутон върху групата и изберете от менюто Transform > Reflect
Изберете вертикал, ъгъл 90 и маркирайте опцията Preview, за да виждате какво правите.

Нашият векторен Дядо Мраз е готов.
(картинката е в png формат на прозрачен фон, в случай че искате да довършите картичката с фотошоп)
Можем да добавим фон, украса, подходящ надпис с Illustrator и да направим от векторната графика коледна картичка:
От тук можете да изтеглите готовия EPS в случай, че нямате време да рисувате или за да видите по-добре детайлите на векторната графика.
Весели празници!
Благодаря, че ме четете.
Дядо Мраз - картичка с Illustrator
Публикувано от Yanita Pavlova | | векторни рисунки, дизайн, уроци | 3 коментара »Дядо Мраз с Illustrator
Публикувано от Yanita Pavlova | | векторни рисунки, основни техники, уроци | 0 коментара »В този туториал ще нарисуваме Дядо Мраз с Illustrator.
Урока е за начинаещи. Показва приложението на основния инструмент за рисуване в програмата - Pen Tool и организацията на работата в Illustrator при векторна графика с повече фигури.
Получения накрая векторен Дядо Мраз може да използвате за коледна картичка.
и така започваме...
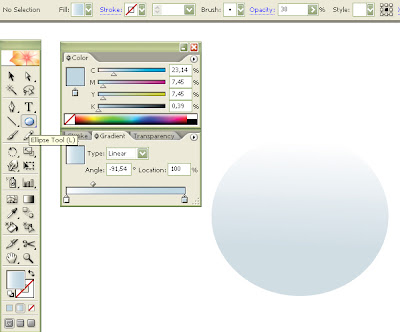
1.Вземете инструмента Elipse Tool и нарисувайте елипса.
Без Stroke, за Fill задайте бяло-сив линеен градиент със следните параметри:
Как се работи с Gradient Tool в Illustrator подробно може да прочетете в тази тема.
2. Дублирайте фигурата.
Това става като селектирате с Selection Tool, натиснете клавиша Alt, задържате и извлачите елипсата в страни или надолу.
След това с Pen Tool очертайте фигура в горната част на елипсата, както е показано на картинката:
Внимавайте само за вътрешния контур на фигурата, външният спокойно може да излиза извън очертанията на елипсата.
Селектирайте двете фигури заедно (дублираната елипса и фигурата очертана с pen tool)
Отворете си палитрата Pathfinder (Window > Pathfinder) и натиснете бутончето Substract from shape area.
Намалете прозрачността на 38% и променете режима на смесване на Multiplay
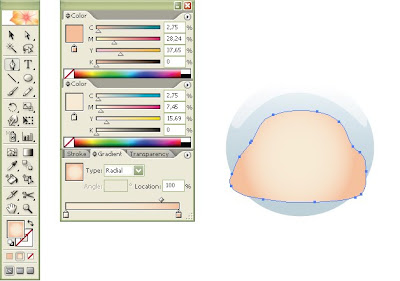
3. Сега ще нарисуваме лицето на Дядо Мраз.
Вземете Pen Tool и очертайте фигурата на лицето.
Без stroke, за Fill задайте радиален градиент със следните параметри:
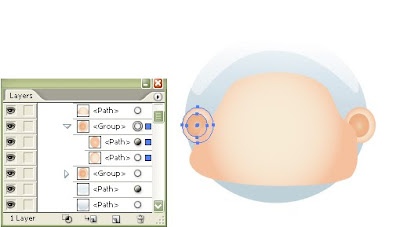
4. С Elipse Tool нарисувайте елипса. Това ще е едното ухо на Дядо Мраз.
За Fill задайте същият радиален градиент, както на лицето.
Най-лесно става като използвате пипетката.
Така, като е селектирана елипсата вземете пипетката и кликнете с нея във фигурата на лицето. Ще видите, че ухото се запълва със същия градиент като лицето.
Нарисувайте още една елипса. Това ще е вътрешната част на ушенцето.
Запълнете отново със същият радиален градиент:
За да се изрази по-добре сянката на вътрешната част на ухото увеличете съотношението на тъмния към светлия цвят на градиента като мръднете слайдера в палитрата на градиентите на ляво.
Когато сте готови с двете елипси на ухото ги селектирайте заедно и групирайте като изберете от менюто Object > Group (Ctrl+G)
Сега вече можем да дублираме групата на ухото (селектираме я от кръгчето в палитрата на слоевете, натискаме Alt, задържаме и придвижваме в страни)
Позиционирайте дясното ушенце от дясната страна на лицето.
5. Вземете Pen Tool и нарисувайте фигурата на брадата.
Без stroke, за Fill задайте бяло-сивия линеен градиент, който зададохме за двете елипси в началото на урока. Вземете си запълването с пипетката, както направихме по-рано. За да стане по-светла брадата променете Angle на -86,58
Сега ще поставим сянка на брадата.
Дублирайте фигурата на брадата.
С Pen Tool нарисувайте фигура по края на брадата. Очертайте внимателно само вътрешната част на фигурата на сянката. Външната част спокойно може да излиза извън брадата.
Поставете сянката над дублирания обект в палитрата на слоевете.
Селектирайте двете фигури заедно (дубликираната брада и сянката) и в палитрата Pathfinder (Window > Pathfinder) натиснете бутончето Intersect Shape Areas
Това ще направи сянката ви видима само в частта си, в която съвпада с основната форма.
6.Сега ще добавим по-дребните детайли по лицето на Дядо Мраз
С Elipse Tool нарисувайте елипса. Това ще е лявата буза на лицето. Запълнете с радиален градиент със следните параметри:
След това дублирайте елипсата и преместете копието от другата страна на лицето.
така човечето вече има две бузки.
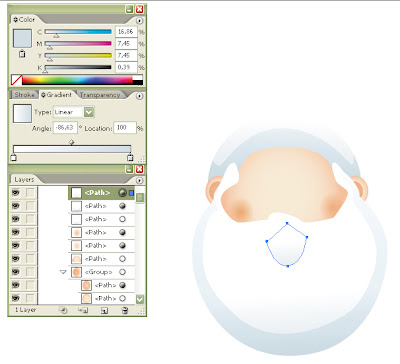
7. Следва да нарисуваме и уста.
Вземете Pen Tool и нарисувайте фигурата на сянката първо.
Без stroke, за Fill задайте бяло-сивия линеен градиент, който зададохме за двете елипси и брадата в началото на урока. Вземете си запълването с пипетката, както направихме по-рано. Може да променете Angle на -86,63, за да се изрази по-добре сянката в долната част на устата.
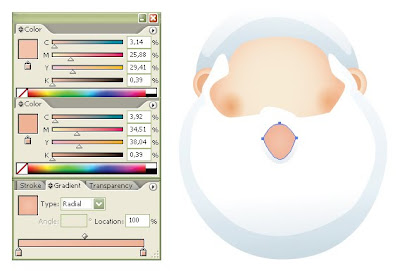
След това отново с Pen Tool нарисувайте фигурата на устата. Запълнете с радиален градиент със следните параметри:
Дублирайте фигурата. Намалете малко размера и я преместете леко нагоре, както е показано на картинката. Запълнете с линеен градиент със следните параметри:
Отново дублирайте фигурката. Преместете я леко нагоре без да променяте размера и.
За Fill задайте кафяв цвят и променете режима на смесване на Multiplay:
Селектирайте трите фигури заедно и ги групирайте (Ctrl+G)
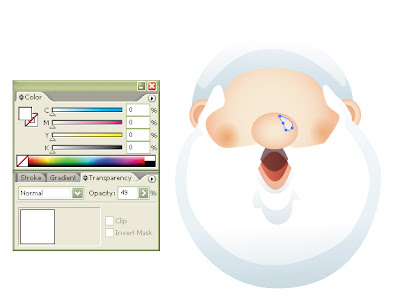
8. Сега ще нарисуваме нослето на Дядо Мраз.
С Elipse Tool нарисувайте елипса. Без stroke, за Fill задайте радиален градиент със следните параметри:
Може да добавите блясък в единия край на нослето.
Нарисувайте с Pen Tool фигурата, запълнете с бяло и намалете прозрачността на 49%
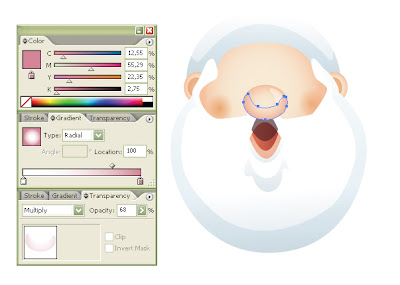
Можем да добавим сянка в долния край на нослето.
Направете това, както направихме сянката на брадата: Дублирате фигурата на нослето. Очертавате с Pen Toolфигурата на сянката като внимавате само за вътрешния контур. След това селектирате заедно дублираното носле и сянката и от палитрата Pathfinder натискате бутончето Intersect Shape Areas
За Fill задайте бяло-розов радиален градиент с показаните на картинката параметри. След това променете режима на смесване на Multiplay и прозрачността на 68%
Селектирайте фигурите, които съставят нослето на Дядо Мраз и групирайте (Ctrl+G)
9. Сега ще нарисуваме мустаци.
С Pen Tool очертайте фигурата на мустаците. Запълнете с бяло-сивия линеен градиент на брадата, като ползвате за улеснение пипетката.
Променете Angle на -89,01:
В палитрата на слоевете мустаците трябва да са под нослето. За улеснение ползвайте бързите бутони (Crtl+[) – надолу, (Ctrl+]) – нагоре.
Нарисувайте сянка под мустаците. Запълнете със същия градиент и променете режима на смесване на на Multiplay и прозрачността на 71%
Можем да добавим още малко сянка в долния край на мустаците.
Очертайте фигурата на сянката с Pen tool. Запълнете със същия градиент, като промените само ъгъла.
Променете и режима на смесване на Multiplay и прозрачността на 51%
Поставете сянка и в горния край на мустаците по същия начин, като запълните двете фигури със същия градиент (използвайте пипетката)
Когато сте готови селектирайте всички фигури, които съставят мустаците и групирайте (Ctrl+G) заедно с групата на нослето.
Групирането се прави за улеснение на работата в Illustrator, ако се налага да местите фигурите или да ги обработвате допълнително много по-лесно е да се работи с цялата група, отколкото с няколко отделни фигури.
Ето как изглежда нашата векторна графика до тук заедно с палитрата на слоевете:
10. Сега ще направим вежди подобно на мустаците.
С Pen Tool очертайте фигурата на едната вежда. За Fill задайте сиво-белия линеен градиент на брадата и мустаците (ползвайте пипетката, променете само ъгъла)
Добавете сянка в долния им край, както направихме това за брадата и мустаците.
После добавете още малко сянка върху челото под веждата, като очертаете фигурата на сянката, запълните с градиента и промените режима на смесване на Multiplay и прозрачността на 47%
След това групирайте веждата и сенките.
Дублирайте групата (селектирате групата от кръгчето в палитрата, натискате клавиша Alt, задържате и премествате в ляво, в другия край на лицето)
Човечето ни има вече две вежди.
11. Следва да нарисуваме очите.
Нарисувайте с Pen Tool първо сянката под едното око. Запълнете с телесен цвят, както е показано на картинката. След това променете режима на смесване на Multiplay 100%. Дублирайте фигурата и я поставете от другата страна на нослето:
Дублирайте фигурата на сянката на едното око.
Запълнете с кафяв градиент и намалете размера на фигурата.
След това я дублирайте и поставете в сянката на другото око:
Готови сме с лицето на Дядо Мраз.
Можем да добавим малко блясък на двете бузки, подобно на блясъка на нослето (очертайте фигурата и за запълването си вземете цвят с пипетката от блясъка на нослето)
Разбира се можете да работите в ред, който ви е удобен.
Да направите първо очите, после носа и т.н. Също така можете да запълвате с градиенти с различни от показаните цветове, както и да работите с плътен цвят, ако желаете. Принципът на работа е един и същ.
За да местите фигурите една под друга на правилната позиция в палитрата на слоевете не забравяйте да ползвате бързите бутони, както и не забравяйте да групирате фигурите, за да улесните работата си.
В следващата тема ще довършим рисунката. Ще нарисуваме шапка и дрехи на Дядо Мраз, ще добавим фон и надпис и ще направим коледна картичка от векторната графика.
вижте още:
Как се работи с Gradient Tool в Illustrator
Елхово клонче с Illustrator
Векторизиране на снимка с градиент в Илюстратор
Коледна картичка “Елхово клонче“
Публикувано от Yanita Pavlova | | векторни рисунки, дизайн, уроци | 0 коментара »В предните теми създадохме четка за иглички на елхово клонче и нарисувахме елхово клонче с Illustrator.
В тази тема ще украсим елховото клонче, ще добавим фон и надпис и ще направим от векторната рисунка коледна картичка.
Ако сте пропуснали предните теми и нямате време да рисувате елховото клонче, може да си изтеглите готовия EPS от тук и направо да пристъпите към украсата и довършването на коледната картичка.
и така започваме...
Първо ще се заемем с украсата на клончето.
Най-лесно се рисуват топки, запълнени с градиент, затова ще ви предложа с тях да украсим клончето. Разбира се вие можете да добавите каквато си искате коледна украса.
1. С инструмента Elipse Tool нарисувайте кръг. За Fill задайте радиален градиент:
2. Фигурката ви ще се запълни с черно-бял радиален градиент по подразбиране. За да редактирате цветовете отворете падащото меню горе в палитрата на градиента и изберете CMYK:
3. Кликнете в единия край на слайдера на градиента (в бялото) и изберете нов цвят (аз ще избера жълто - 30%Y)
Градиента ви стана жълто-черен. След това кликнете в другия край на слайдера (в черното). Отворете падащото меню, изберете CMYK, след което изберете цвят от палитрата на цветовете (аз избирам червено)
От слайдерите в палитрата на цветовете можете да си нагласите желания цвят.
4. Дублирайте топката по познатия от предните теми начин (Селектирате, натискате и задържате Alt и премествате надолу)
Нека сменим цвета на градиента. Кликнете в жълтото и изберете нов цвят (аз ще избера бяло). Направете същото и за основния цвят (аз избирам жълто):
Ако искате можете да позиционирате двете топки под някое от разклоненията на клончето по познатия вече начин като използвате (Ctrl+[)
Ето как изглежда моята палитра на слоевете:
Разбира се можете да украсите елховото клонче с фигурки по желание. Можете да не използвате градиент, а да ги запълните с плътен цвят и да им направите сенки.
След като сте готови с украсата направете фон на картичката
Аз ще направя фона с линеен градиент.
5. Вземете Restangle Tool и начертайте правоъгълник по рамката на работния лист.
За Fill задайте линеей градиент.
Позиционирайте правоъгълника най-отдолу в палитрата на слоевете с Ctrl+[
След това променете цветовете на градиента както направихме това за радиалния градиент на топките.
След като зададете новите цветове вземете Gradient Тool и изтеглете градиента както ви харесва:
Ако искате да добавите още детайли към фона и надпис заключете фона, за да не ви пречи от катинарчето в палитрата на слоевете. Ако не го направите на всеки клик ще се селектира фона, а това ще спъва работата ви по-нататък.
6. Можете да добавяте различни детайли по избор.
Аз ще направя лесни снежинки с помощта на Line Segment Tool, като начертая една линийка без Fill със Stroke – бяло.
След това тази линийка ще я дублирам многократно и ще променя позицията на копията, така че да се получи снежинка:
7. След това селектирам всички линийки заедно и ги групирам (Ctrl+G). За да улесним работата си можем да създадем символ от тази група. За целта, така както е селектирана групата я хващате с мишката и я извлачвате до бутончето
New Simbol (долу в палитрата на символите) и ще видите, че снежинката ви се е появила в палитрата на символите като нов символ.

8. Сега просто вземате символа от палитрата и го поставяте по фона като влачите с мишката.
Същия ефект се получава и ако дублирате многократно групата от фигурките съставящи снежинката, но със символа се работи по-лесно, освен това ако искате можете да си го запазите и да си го ползвате и друг път.
9. Добавете надпис, рамка, още детайли, каквото желаете и картичката е готова.
Ето какво се получи при мен:

Весели празници!
Вижте още:
Как се работи с Gradient Tool в Illustrator
Как да режем творбите си в Illustrator
Как се създават патерни от символи с Illustrator























