В Първа част на комбинирания урок за Photoshop и Illustrator “Пиксели и вектори“ видяхме една много добра техника за работа с двете програми едновременно.
Започнахме да правим векторна илюстрация, която ще довършим в тази тема.
Работата ни до тук изглежда така:
имаме работен файл за Фотошоп (PSD)с готовия фон:
и илюстраторски файл (Ai) с векторно октоподче (оцветената скица)
Сега ще редактираме цветовете на октоподчето, за да стои добре на фона.
Отворете PSD-то с фона във Фотошоп.
Селектирайте най-горния слой в палитрата на слоевете.
След това дайте File -> Place
и прибавете илюстраторския файл с октоподчето като Smart Object,
както направихме това в Първа част на урока:
16. След като вече виждате обекта във Фотошоп можете да редактирате основните цветове според фона и останалите обекти, ако е необходимо, за да завършите композицията.
За да отворите отново този Smart Object дайте двоен клик върху тъмбчето в палитрата на слоевете:
Файлът се отваря директно в Илюстратор.
Отключете оригиналния слой. Селектирайте обектите и редакрирайте fill както ви харесва: 
17.Следва да прибавим сенки.
Най добрият метод за това е следният:
- Дублирайте желаният обект в палитрата на слоевете.
Това става като цъкнете на триъгълничето пред слоя в палитрата на слоевете.
Маркирате си желаната фигура после отваряте падащото меню горе в дясно на палитрата и избирате Dublicate:
- след това нарисувайте застъпването на сянката и дублирания обект.
Направете сянката така, че да излиза от контура както е показано на картинката:
- поставете сянката над дублирания обект в палитрата на слоевете
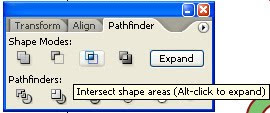
18. Сега селектирайте сянката и дублирания обект едновременно (като кликнете на тях с натиснат Shift)
След това кликнете на Intersect Shape Areas в Pathfinder:
Това ще направи сянката видима само в частта, в която съвпада с основната форма.

19.Използвайте този метод, за да добавите сенки и на останалите фигури.
Добавете и светлосенки в по-светъл тон от основния цвят.

Направете и всички останали дребни детайли от скицата.
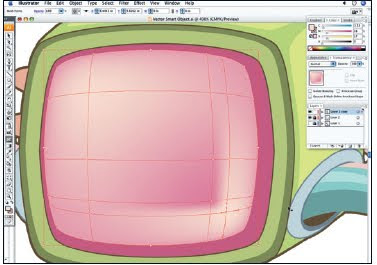
20.Селектирайте областта в която искате да има градиент ефект.
(в случая това е екрана на телевизорчето) и изберете Gradient Mesh tool.
Object -> Create Gradient Mesh
Кликнете на областта, която искате да е осветена и изберете по-светъл цвят от палитрата на цветовете.

С мишката движете точките докато направите мрежа. Накрая трябва да постигнете обем на екранчето с градиент ефект.
Подробен урок за работа с Gradient Mesh може да намерите в тази тема.
Добавите градиент и на други места в работата си, ако искате
21. С Gradient Mesh tool направете очите и зъбите на фигурката.

Запомнете:
Gradient Mesh tool не работи като обикновения градиент т.е. не може да го редактирате.
За това правете детайлите и градиента на нов слой всеки поотделно. Така ще можете да местите градиента по-горе в палитрата и съответно по-долу, ако е несполучлив или пък ако решите, че без него графиката ви изглежда по-добре.
22.Когато сте готови запазете файла си и затворете Illustrator.
Върнете се в Photoshop.
Ще видите, че Smart Object-а се ъпдейтва автоматично т.е всички промени, които сте направили с него в Илюстратора са се появили и във Фотошоп.
Ето готовата векторна илюстрация:

автор: Derek Lea
източник
превод: mARTa



















