В този урок ще се запознаем с една много добра техника за работа с Gradient Mesh на Illustrator.

1. Ще използваме подходяща снимка на ябълка като тази:
Вкарайте снимката в Илюстратора (File> Place) и я разположете в единия край на работното си пространство, така че да ви остане място в другия край, както е показано на картинката по горе.
2. С Pen Tool очертайте контурите на отделните детайли на ябълката. За всеки детайл направете отделен контур:
3. След като контурите са очертани селектирайте снимката на ябълката и я преместете в дясно на свободното място, за да не ни пречи:
4. Бихме могли направо да пристъпим към рисуването и да използваме изходните контури за основа на Gradient Mesh, но тъй като контура има сложна форма меша ще се получи хаотично на практика. За да получим правилен и красив меш ще направим следното:
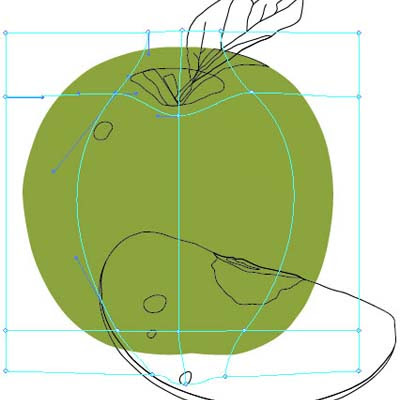
Създайте правоъгълник с Rectangle Tool (M) под контура на ябълката. След това селектирайте правоъгълника и контура заедно. Най лесно това става от палитрата на слоевете избирате кръгчетата на съответните фигури като натиснете и задържате клавиша Ctrl:
След като двете фигури са селектирани направете Clipping Mask (клик с десен бутон на мишката и избирате от менюто Make Clipping Mask)
5. За да работим по лесно и по ефективно горещо ви препоръчвам да заключите всички пътечки в палитрата на слоевете като цъкнете на катинарчето пред всяка от тях. Оставете си само правоъгълника, който ще бъде основа за мрежата на меша.
6. Вземете Mesh Tool (U) и поставете първите точки. Започваме да ги поставяме в местата, където формата на ябълката се променя. Не слагайте излишни точки, защото после ще ви е трудно да ги движите. Следващите линии на мрежата практически ще повтарят първите линии. Крайният резултат ще е триизмерна мрежа с формата на ябълката:
Ще видите малък знак + до курсора на инструмента. Това означава, че можете да добавяте точки към мрежата. Ако искате да премахнете вече създадена точка от мрежата натиснете клавиша Alt, задържате и кликвате в желаната точка. Можете да преместите дадена точка като кликнете в нея и я придвижите в желаната посока.
7.Продължаваме да добавяме точки в мрежата и паралелно оцветяваме. Това става като редуваме натискането на горещите клавиши U и I (Gradient Mesh и Eyedropper Tool). С пипетката кликваме направо в снимката на ябълката в дясно докато постигнем удовлетворяващ ни резултат:
8. Ще постигнем отличен резултат, ако продължаваме да добавяме оше точки в мрежата. Обърнете внимание, че накрая се получава мрежа с формата на нашата ябълка.
9. За да постигнете гладки преходи от един цвят към друг се старайте да не кръстосвате линиите на мрежата.
Кръстосването им ще доведе до лош резултат:

10. Както споменах в началото цялата ябълка може да се направи от една мрежа, но доста трудно може да се постигне отличен резултат, особено ако не сме много опитни в използването на Gradient Mesh.
За целта ще изградим отделна мрежа за вдлъбнатината на ябълката (мястото, от което излизат дръжката и листенцето и) Ще направим това по същия начин, както направихме по рано, а именно първо създаваме правоъгълник под контура на вдлъбнатината. След това селектираме контура и правоъгълника заедно и правим Clipping Mask
Естествено ще трябва да си отключите съответната пътечка предварително и да заключите всичко без новия меш накрая, процедурата е абсолютно същата като по горе в упражнението.
11. За да не е рязък прехода от вдлъбнатинката към самата ябълка ще дадем лека прозрачност на меша в горната му част:

Това става с помощта на маска:
Очертайте с rectangle tool квадрат около меша. За Fill на квадрата задайте черно- бял линеен градиент, без Stroke. Когато използваме черно-бял градиент в комбинация с маска на слоя означава, че всичко което е оцветено с бяло от обекта ще се вижда, а това което е маскирано с черно няма да се вижда.
Селектирайте градиента и меша, който се намира под него. Най лесно е да го направите от кръгчетата в палитрата на слоевете.
Отворете палитрата transparency Ако не е видима в работното ви пространство изберете от менюто: Window > Transparency
Отворете падащото меню на палитрата от малкото бутонче горе в дясно и изберете "Make Opacity Mask“
Вече можете да видите прекия резултат от работата си. В палитрата transparency ще се появят малките картинки на обекта и маската свързани по между си подобно на маскирането във фотошоп.

Ако градиента има нужда от корекции кликнете на малката картинка на градиента в палитрата transparency, за да го селектирате. След това го редактирайте като мърдате слайдера в палитрата на градиента наляво (увеличавате черното), така че да остане видима по малка част от меша и обратното (увеличавате бялото), така че да остане видима по голяма част от меша.
12. Започваме да рисуваме листенцето. Това е най- сложният елемент на ябълката, защото трябва да придадем обем и на жилките на листото. Започваме по познатия ни вече начин с правоъгълник под пътечката с формата на листото. После селектираме заедно пътечката и правоъгълника и правим Clipping Mask.
13. За тъничките линии на жилките ни трябват три точки една до друга. Първо правим първата тройка и придвижваме напред по формата на листото. После добавяме останалите. Тях вече няма нужда да ги дърпаме. Те сами ще заемат формата на листото
14. Обърнете внимание как се правят с меш тънки линии. Трите точки заедно се оцветяват в различни цветове.
Върховите точки на всяка тройка се оцветяват в един цвят, за да може да се образува жилката:
15. Няма да се спираме подробно на дръжката и капчицата. Мешът за тях става по същия начин, а и той има проста форма:

16. Следва да направим парченцето ябълка. Принципът на работа е абсолютно същият както до сега.
В меша на парченцето не влиза зелената част от кората на ябълката. Тя е направена допълнително с най обекновен градиент. Ето какво представлява меша на резенчето:
17. Правим отделен меш по същия начин и за сърцевината на ябълката, като и придаваме необходимите обем и неравност:
18. За да постигнем идеален резултат ще направим вдлъбнатина на меша на резенчето в горната му част под сърцевината:
19. Ще направим и сянка на парченцето ябълка като първо нарисуваме сив правоъгълник. Селектираме този правоъгълник. Отваряме палитрата Transparency и вече там създаваме черно-бял меш. Започваме с черен правоъгълник и добавяме бели точки. По този начин бялата част ще е непрозрачна и ще се вижда в графиката ни, а черната прозрачна и съответно няма да се вижда.
20. И за да е съвсем идеално всичко ще направим меша на сянката почти с copy/paste 
Ето това се получава накрая:
Може да изтеглите изходният илюстраторски файл от тук - apple.Ai
Автор: @kissteen
Превод: mARTa
уроци за Illustrator на български език, ресурси за векторни програми, софтуер, векторна графика
eтикети
- анимация (1)
- векторизиране (6)
- векторни рисунки (4)
- дизайн (6)
- ефекти (3)
- илюстрации (3)
- календари (3)
- комбинирани уроци (8)
- комикс (2)
- мои неща (2)
- надпис (1)
- основни техники (5)
- оцветяване (2)
- плакат (3)
- софтуер (3)
- уроци (21)
- четки (2)
- щампа за тениска (4)
- Blend tool (2)
- Distort (1)
- Illustrator+Flash (1)
- Live Paint (2)
- Live Trace (4)
- mesh (1)
- Photoshop+Illustrator (8)
архив
-
▼
2009
(30)
-
▼
март
(12)
- Векторизиране на снимка (с градиент) в илюстратор
- Как се работи с Gradient Tool в Illustrator
- Векторизиране на снимка (с плътен цвят) в илюстратор
- vector magic - онлайн векторизиране
- Inkscape - open source
- Създавене на отражение на обект чрез маска в Illus...
- Как да режем творбите си в Illustrator
- Рисуваме ябълка с Gradient Mesh на Illustrator
- Неонов ефект с Illustrator
- Инсталиране на четки в Illustrator
- Трикове с прозрачността и режима на смесване на сл...
- Панда
-
▼
март
(12)
последователи
Популярни теми:
блогове
mARTa - Illustrator tutorials © 2008. Free Blogspot Templates Sponsored by: Tutorial87 Commentcute
This template is brought to you by :AllBlogTools.com Blogger Templates























0 коментара
Публикуване на коментар